CMSの「WordPress」を使用できるようにするための説明を以下に掲載(2/6回目)。
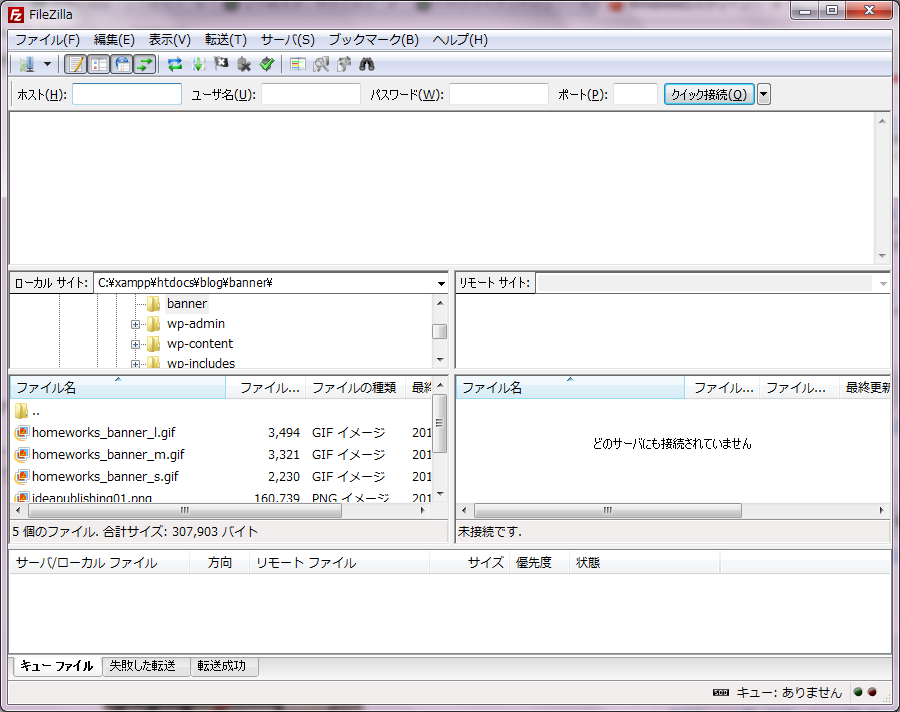
次に「FTPクライアントソフト」を起動する。
*FTPクライアントソフトの設定については「FileZillaを設定する」を参照。

新しいサイトを設定する。
①「新しいサイト(N)」を選択。
② 選択後にできた「新規サイト」に管理しやすい自由な名前を入力する。

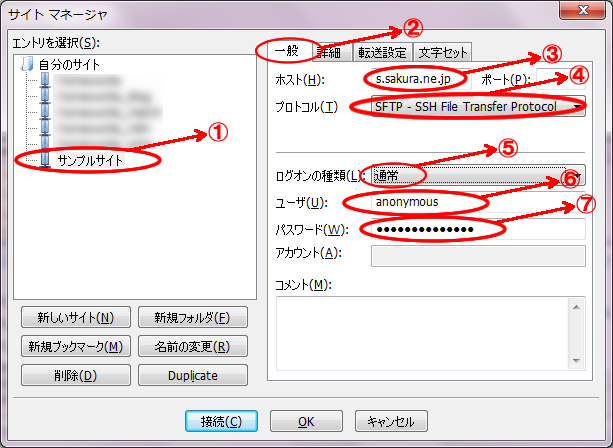
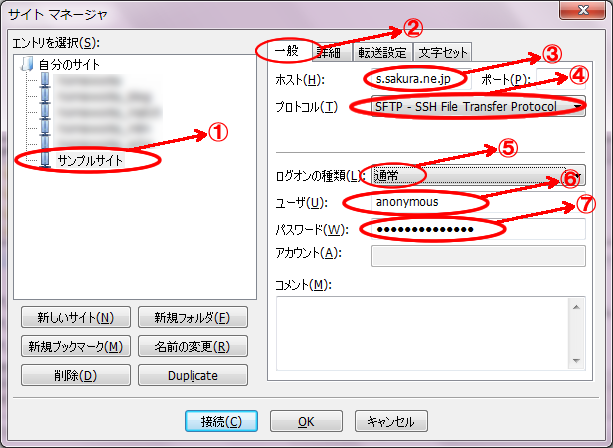
「新しいサイトを設定する」の続き。
*下記以降に記載している例については「レンタルサーバのさくらインターネットに申し込む」参照。
①サイト名の確定。
②「一般」タブを選択。
③「ホスト(H)」を入力。
*さくらインターネットの場合「FTPサーバ名」になる。
(例の場合:homejobs.sakura.ne.jp)
④「プロトコル(T)」を選択。
「FTP」「SFTP」から選択。
選択できるならセキュリティの事を考慮して「SFTP」を選択。
⑤「ログインの種類(L)」を選択。
「匿名」「通常」「パスワードを尋ねる」「インタラクティブ」「パスワード」から
「通常」を選択。
⑥「ユーザ(U)」を入力。
*さくらインターネットの場合「FTPアカウント」になる。
(例の場合:homejobs)
⑦「パスワード(W)」を入力。
*さくらインターネットの場合「サーバパスワード」になる。
(例の場合:example_password)

「新しいサイトを設定する」の続き。
①「詳細」タブを選択。
②「規定のローカル ディレクトリ(L)」を表示。
(自分のPC内のファイル格納先のフォルダ(ダウンロード先)を指定表示・
あるいは直接入力して指定)。
③「参照(B)」でフォルダ(ダウンロード先)を指定
(選択するとウィンドウが開き、
自分のPC内のファイル格納先のフォルダ(ダウンロード先)を指定)。
*②「規定のローカル ディレクトリ(L)」に反映されて表示。
*画面の例では「C:\test」。
④「規定のリモート ディレクトリ(E)」指定。
サーバ上のリモートフォルダ(アップロード先)を直接入力して指定
*画面の例では「/home/”FTPアカウント(実際の設定値に差し替え)”/www」。

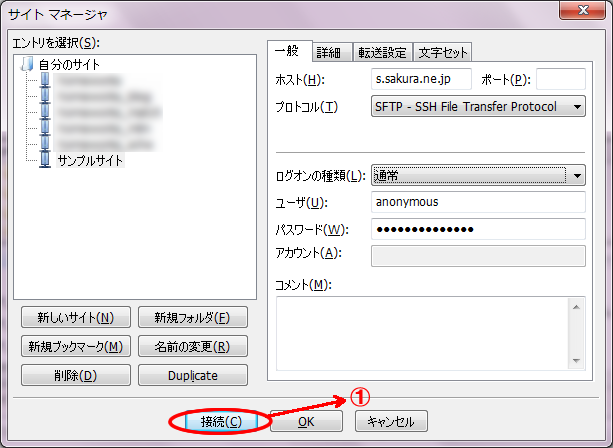
サイトに接続。
①「接続(C)」を選択。
設定したサイトのサーバに接続する。

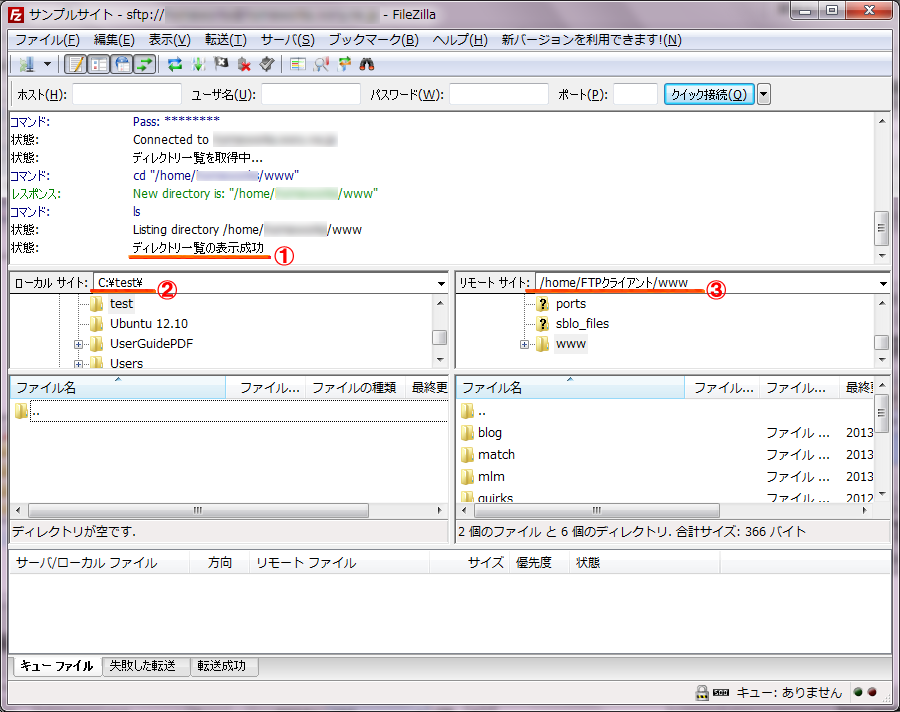
以下は接続成功した場合の画面。
①「ディレクトリ一覧の表示成功」のメッセージが表示される。
②自分のPC内のファイル格納先のフォルダ(ダウンロード先)が表示
(画面の例では「C:\test」)。
③サーバ上のリモートフォルダ(アップロード先)が表示
(画面の例では「/home/”FTPアカウント(実際の設定値に差し替え)”/www」)。

サーバ上のリモートフォルダとインターネット上のURLについて
サーバ上のリモートフォルダとインターネット上のURLの関係は以下の様になる。
例:FTPアカウントが「example」、FTPサーバ名が「example.com」の場合
サーバ上のリモートフォルダ:/home/example/www/
→ インターネット上のURL:http://www.exmple.com/
として対応する。
もしも、複数のサイトを作りたいのなら、
サーバ上のリモートフォルダの直下にディレクトリを作成する。
例:追加ディレクトリ、blog,shop
サーバ上のリモートフォルダ:/home/example/www/blog
→ インターネット上のURL:http://www.exmple.com/blog
サーバ上のリモートフォルダ:/home/example/www/shop
→ インターネット上のURL:http://www.exmple.com/shop
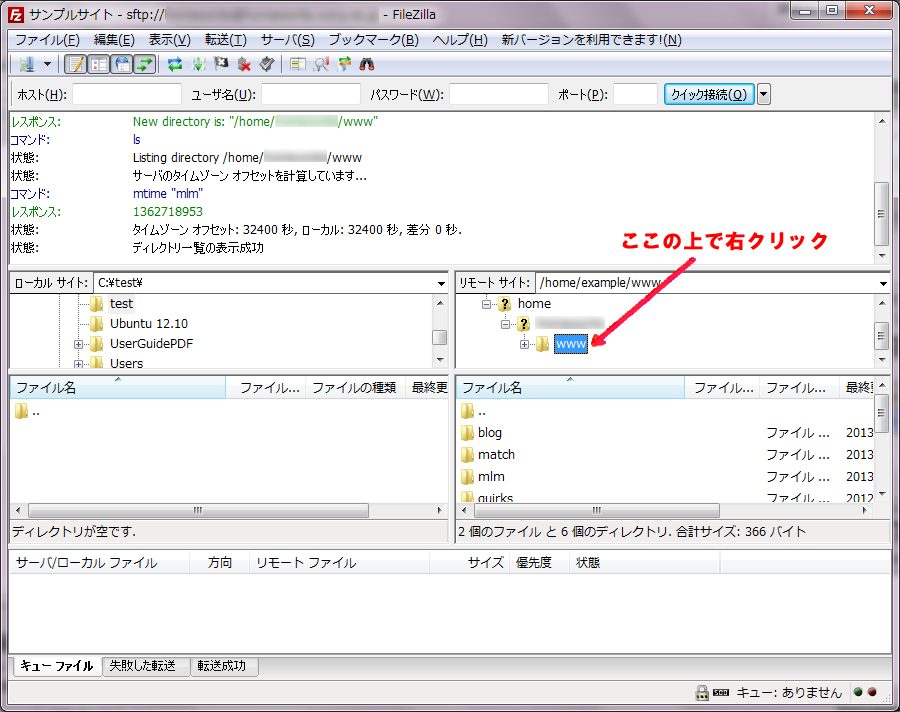
以下追加ディレクトリの作成手順(ディレクトリ「shop」追加の場合)。
まず、サーバ上のリモートフォルダ「www」上で右クリックする。

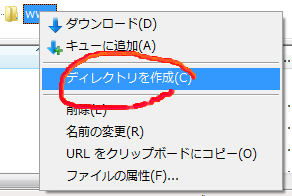
右クリックした後にあらわれたポップアップメニューから
「ディレクトリを作成(C)」を選択。

作成したいディレクトリ名(例の場合「shop」)を直接入力し「OK」ボタンを押す。

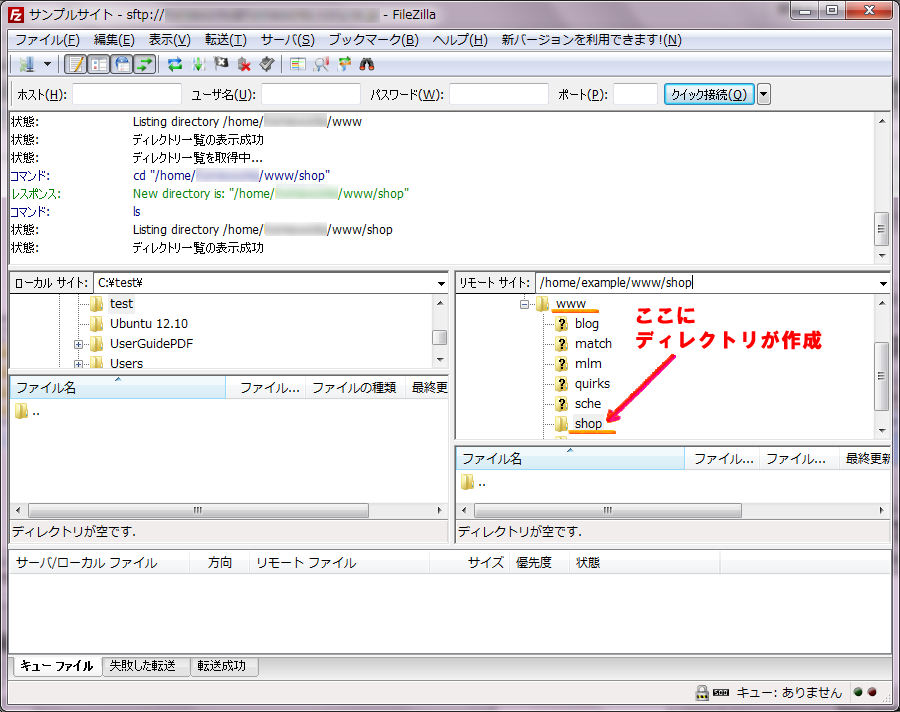
以下のようにサーバ上のリモートフォルダ「www」の直下に
ディレクトリ「shop」が作成された。

ここから、アップロード作業を行う。
自分のPC内のファイル格納先のフォルダ内にある
あらかじめダウンロードして解凍した「WordPress」のインストール用のフォルダ・ファイルを
サーバ上のリモートフォルダにコピー(アップロード)する。
「WordPressを準備する(ダウンロード)」参照。
*ここ以降の画面の例では
ローカルサイト:「C:\test」
リモートサイト:「/home/example/www/shop」の場合ですすめていく。
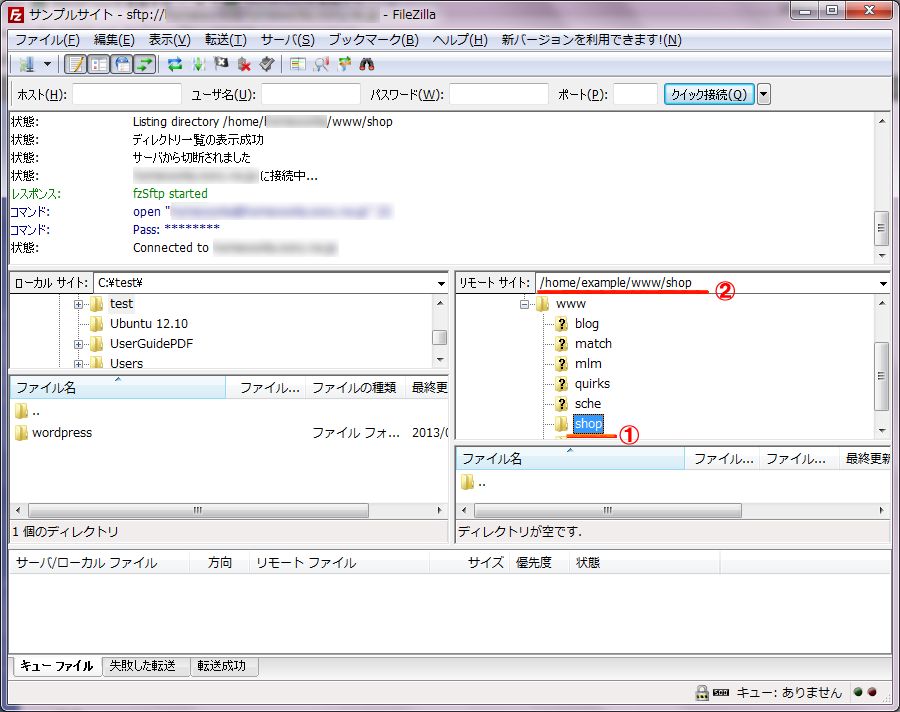
リモートサイト側の準備。
①ディレクトリ「shop」を選択。
②リモートサイトの表示が「/home/example/www/shop」になったのを確認。
*直下にフォルダ、ファイルをアップロードできる状態にした。

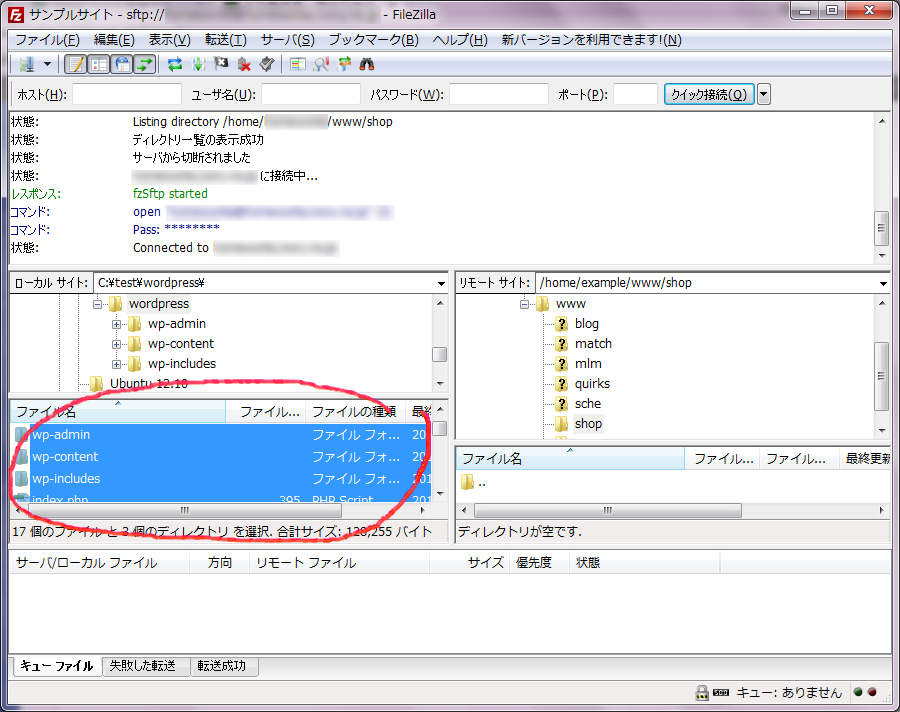
ローカルサイト側の準備。
①ディレクトリ「test」の直下の「wordpress」を選択。
*あらかじめダウンロードして解凍した「WordPress」のインストール用のフォルダを指定。
②ローカルサイトの表示が「C:\test\wordpress\」になったのを確認。

アップロードするファイルを選択。
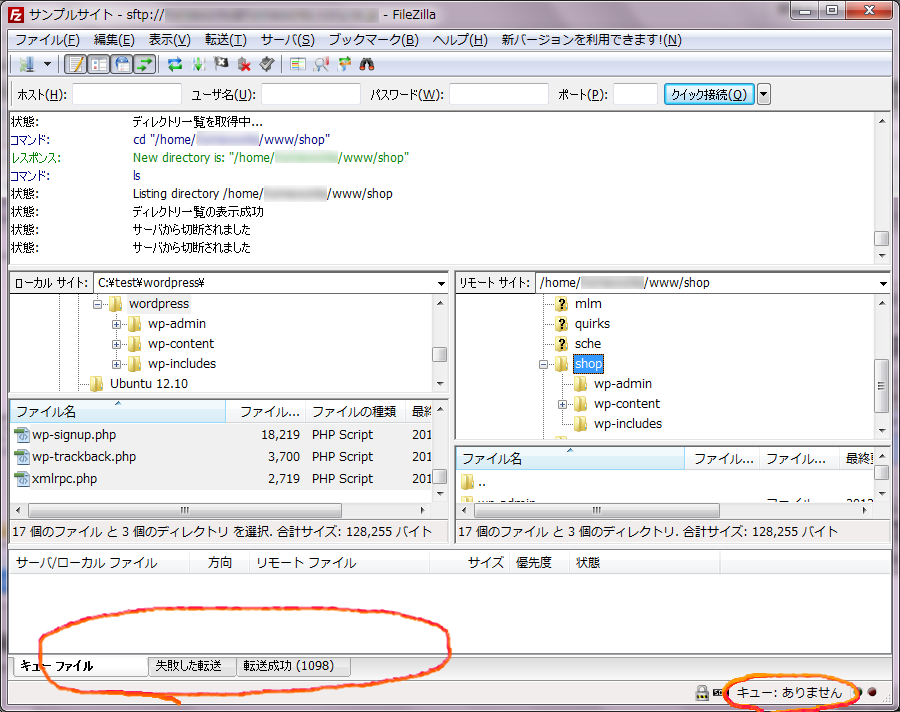
ローカルサイトのウィンドウの下のウィンドウ(丸印で囲ったところ)から、
フォルダ・ファイルを選択(「Shift」キーを押しながら、全てのフォルダ・ファイルをクリックして反転表示に切り替える)。

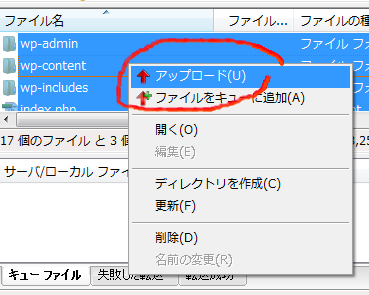
次に選択したフォルダ・ファイルの上で右クリックして、
あらわれたポップアップメニューから「アップロード(U)」を選択。

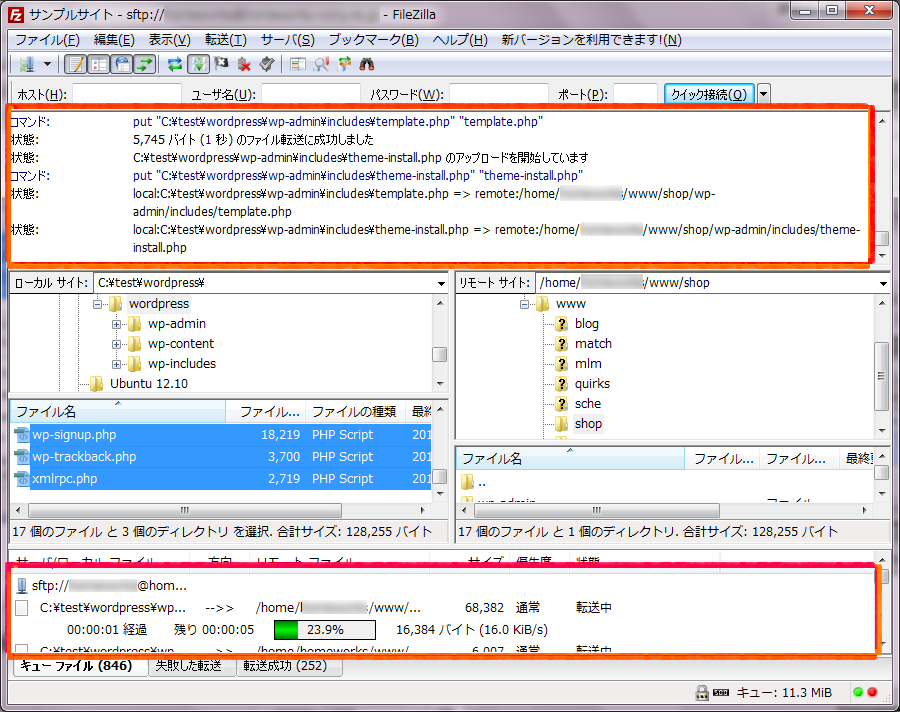
「アップロード(U)」を選択後、アップロードが開始される。
枠内にメッセージが流れて、アップロード状況が表示される。
WordPressのファイル数は1000前後になる。
回線の速度にもよるが、完了まで5~20分位時間が掛かる。

WordPressを準備する(サーバアップロード)についての説明は以上になる。










Pingback: WordPressを準備する(パーミッション変更) | 自分のホームページ(サイト)を立ち上げる | とりあえず、やってみる
Pingback: WordPressをインストールする | 自分のホームページ(サイト)を立ち上げる | とりあえず、やってみる